New to Drupal 10.1 (coming this June) is a group of settings that will make Drupal front-enders' lives a lot easier (especially newbies). We can now control Twig caching (and disable render, and page caches) from the UI!
The problem
Drupal has a robust set of caching layers. When doing development, this becomes a pain in the ass because edits to your Twig templates get cached and the changes aren’t immediately visible in Drupal's HTML output.
To get around this, you can either clear the cache for every single edit (which far too many of us do), or you can follow a complex set of steps including tracking down documentation, modifying the development.services.yml file to enable Twig debug, and auto-reload, and disable Twig caching. That by itself doesn’t work until you then point your settings.php to this new YML file and also add several lines of PHP to disable the various caches. All of this works great, until you update Drupal core, and then have to re-do the changes to the development.services.yml!
Because of this, we’ve all seen frontend developers wonder, “Why is Drupal so complicated?”. Well, no more!
The solution
We wanted to make this easier for new developers coming into Drupal. But we also wanted to make sure that any settings to disable the cache couldn’t be pushed up to higher environments through configuration.
After much deliberation (more on this below), we settled on a user interface (UI) that saves the settings to Drupal’s state table. The UI has logical defaults and is simple enough to be understandable by newbie developers, while offering the granularity that senior developers may require.
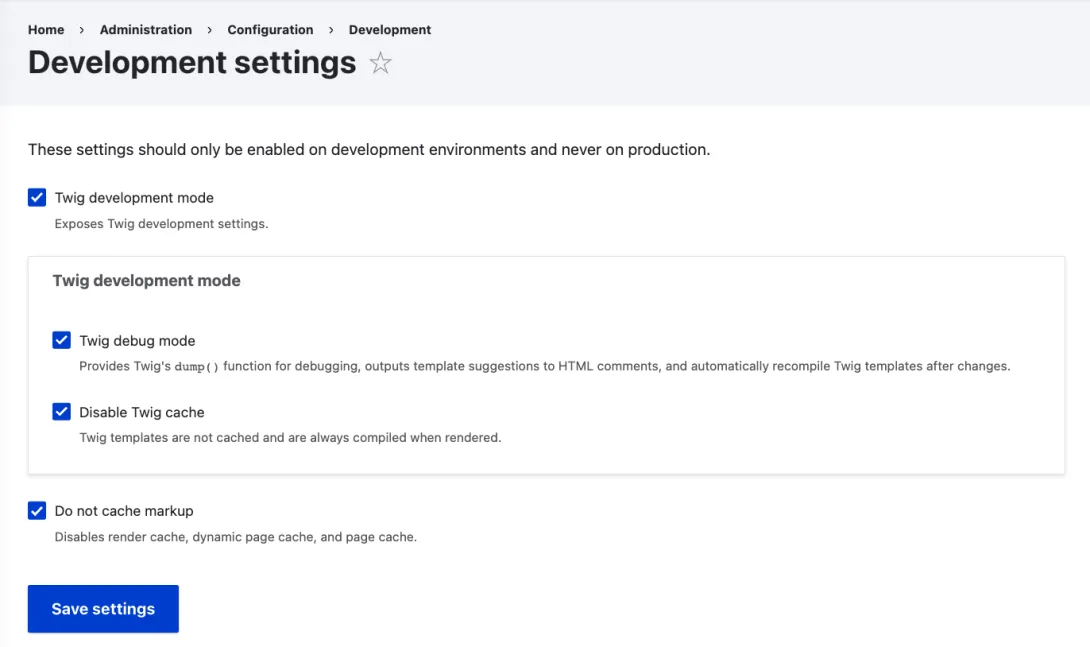
The settings live under the “Development” section of Admin > Config.

On the new page, a new form now exists! Checking the uppermost Twig development mode checkbox exposes the hidden fieldset that contains settings to 1) enable Twig debug mode, and 2) disable the Twig cache. Both settings get checked by default when Twig development mode is checked.
Beneath the fieldset is a single checkbox to disable the render, page, and dynamic page caches.

Note that the “old” way of disabling all of the caches and turning on Twig debug still works. In fact, this is currently the only way to make these changes persistent if you reload your database. So, if you’re frequently pulling down a live database into your development environment, you’ll still want to do this the old way, otherwise you can navigate to the form above and re-enable the various options.
The saga of how this came to be
Matt Glaman created the issue a little over a year ago in the same bout of frustration that we’ve all experienced. Matt put together a rough test, but didn’t have time to push it forward at that point. At DrupalCon Prague, I ended up roping my former coworker Zequi Vázquez to work on it within the sprint room. He pushed it forward, but as with Matt, he eventually became busy and the issue sat untouched and unfinished.
The issue largely languished until last month’s MidCamp. I ran into Matt there and talked him into working on it. We sprinted for a little bit with Matt writing the code, and me doing some hallway conversations to figure out the way to output these settings to Drupal’s admin interface.

While we made rapid progress at MidCamp, the issue wasn’t completely resolved yet. Tests still needed to be completed and there were still some UI decisions to be made after some useful (but sometimes conflicting) comments within the issue queue.
I scheduled some time with Matt and Cristina Chumillas the following Wednesday. Cristina is a UX Maintainer for Drupal core, and has the authority to put a stamp down and say, “This is the UI we’re going to use, and this is the verbiage – and anything else can be follow up issues.” We discussed and iterated over the UI and then put the proverbial “stamp” down to prevent any additional bikeshedding of the UI!
Meanwhile, Matt was chugging away at the tests, but ran into a Drupal core bug where our code broke several other tests throughout core. Unfortunately with this bug, our code could never be committed as that would break tests.
Not to be deterred, Matt opened a separate more condensed issue and created a very small patch that allowed us to work around the problem. Very quickly Derek Wright reviewed it and when we woke up the next morning, Catch had committed it! At this point, we knew we were close!
After that, Matt had some back-and-forth with core committer Alex Pott, and got his sign-off on the tests, Stephen Mustgrave found a bug how we handled the automated checking/unchecking of the checkboxes, and after that was fixed, the issue was RTBC’d by Stephen and committed by Alex!
Thank you’s
Although this issue took a year to get in, the vast majority of the work was spread out over the course of several days at DrupalCon Prague and MidCamp. Getting people in the same physical location is such an enabler to getting things done!
In addition to the folks above, this issue wouldn’t have been possible without people like Lauri, Benji, AdamPS, and many more who chimed in, contributed, gave feedback and more. Thank you all! 🙌
PS. If you’re a front-end developer, you now owe Matt a beer 🍺🤣
PPS. Matt wrote an in-depth blog post with many more technical details at https://mglaman.dev/blog/simplifying-frontend-developer-experience-drupal-click-button
Hey you! Leave a comment!4
Seriously... I really like it when people let me know their thoughts and that they've read this.
This is cool! Thanks! :)
I'm so grateful to all that made this happen! Thank you Matt and Mike!
Not sure there is an article about the "old ways" of disabling cache in Drupal < 10 on this blog but since this page came up when I was searching how to disable cache on Drupal 9, I'll write the steps here for future reference.
Step 1: edit your services.yml file like this:
parameters:
twig.config:
debug: true
auto_reload: true
cache: false
... don't forget to point your settings.php ( /sites/default/settings.php ) to this services.yml file like this: $settings['container_yamls'][] = $app_root . '/' . $site_path . '/services.yml';
Step 2: edit your settings.php file adding these 3 lines:
$settings['cache']['bins']['render'] = 'cache.backend.null';
$settings['cache']['bins']['dynamic_page_cache'] = 'cache.backend.null';
$settings['cache']['bins']['page'] = 'cache.backend.null';
That's it. Now clear your caches and you should have a cache-less Twig experience in D9 :)
Reading all the documentation of the back and forth collaboration between so many folks impresses upon me how much work Matt, you, and others put into something that makes so much sense. Matt provides valuable context linking to previous posts by Dries and demonstrates clear vision on the big picture. Thanks for posting this article and providing insight into what goes into a change like this, Mike.