Earlier today a new killer feature was committed to Drupal 10 core: Views Responsive Grids. But, it’s more than that.
The styles make use of new modern CSS that enable super cool features. If you’re interested in the details in the CSS, I wrote an article on CSS Tricks, and you can check out the CodePen here.
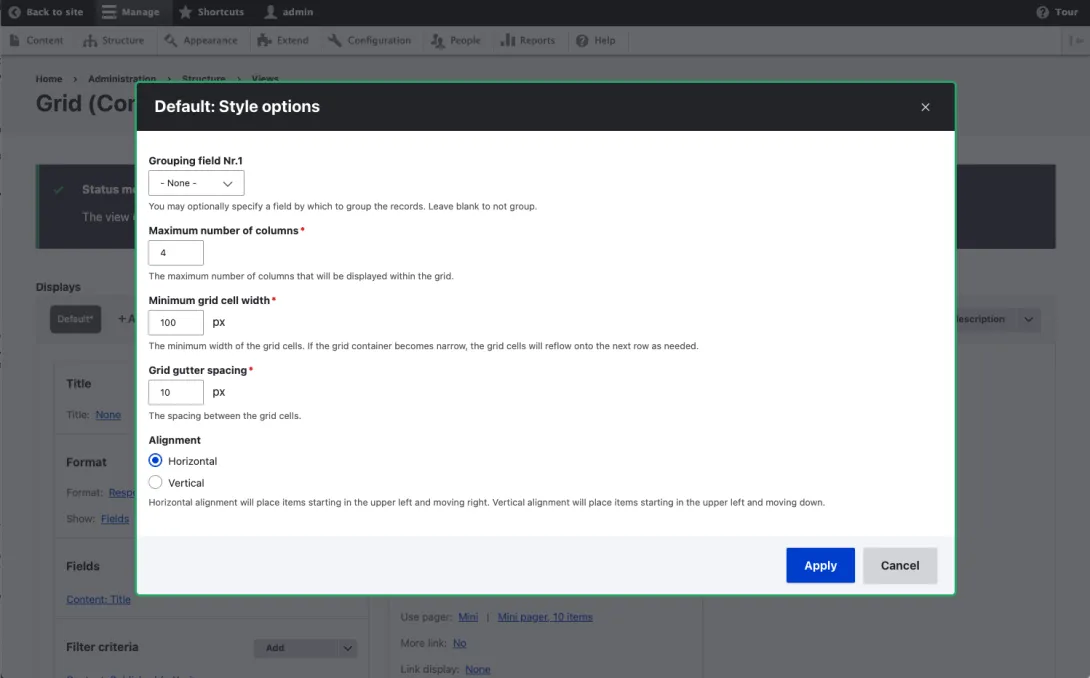
The fancy CSS enables some nifty features that will be passed down from the Views UI.

Instead of specifying the number of columns, and screen widths, we specify
- the maximum number of columns, and
- the minimum grid cell width.
- the gutter spacing
This is way more flexible than the former method!
The CSS works in such a way that when the grid cells resize to a point where they’re below the minimum width, the grid will reflow to have less columns. Alternatively, the grid will expand to fit in as many columns as permitted, while keeping the grid width above the minimum value!
Also, because the CSS is not reliant on the viewport width, the same grid view display is able to be used in a large region (and show more columns) and a narrow region (which would show less columns)! It will adjust automagically!
The vertical alignment mode of the new responsive grid works just as well! Instead of using CSS Grid, we make use of CSS columns, which is an under-used feature IMHO.
Although the CSS is fairly modern, there's not a lot too it!
/**
* CSS for Views responsive grid style.
*/
.views-view-responsive-grid {
--views-responsive-grid--layout-gap: 10px; /* Will be overridden by an inline style. */
--views-responsive-grid--column-count: 4; /* Will be overridden by an inline style. */
--views-responsive-grid--cell-min-width: 100px; /* Will be overridden by an inline style. */
}
.views-view-responsive-grid--horizontal {
/**
* Calculated values.
*/
--views-responsive-grid--gap-count: calc(var(--views-responsive-grid--column-count) - 1);
--views-responsive-grid--total-gap-width: calc(var(--views-responsive-grid--gap-count) * var(--views-responsive-grid--layout-gap));
--views-responsive-grid-item--max-width: calc((100% - var(--views-responsive-grid--total-gap-width)) / var(--views-responsive-grid--column-count));
display: grid;
grid-template-columns: repeat(auto-fill, minmax(max(var(--views-responsive-grid--cell-min-width), var(--views-responsive-grid-item--max-width)), 1fr));
gap: var(--views-responsive-grid--layout-gap);
}
.views-view-responsive-grid--vertical {
margin-bottom: calc(var(--views-responsive-grid--layout-gap) * -1); /* Offset the bottom row's padding. */
column-width: var(--views-responsive-grid--cell-min-width);
column-count: var(--views-responsive-grid--column-count);
column-gap: var(--views-responsive-grid--layout-gap);
}
.views-view-responsive-grid--vertical .views-view-responsive-grid__item > * {
padding-bottom: var(--views-responsive-grid--layout-gap);
page-break-inside: avoid;
break-inside: avoid;
}
Understanding Drupal’s old Views Grid style
Drupal core’s original “Grid” format was written prior to responsive web design being a thing. It wrapped each row (or column) with a <div> element, to which you could add CSS classes to. This wrapping element prevented core developers from refactoring the CSS to make it responsive. We couldn’t just throw away user inputted values.
A brand new Views format was sorely needed.
During Olivero’s (Drupal’s new default front-end theme) development, I was able to refactor the old Grid format to remove the row/column wrapping <div>'s. This was possible because Olivero is for new sites, and people won’t be upgrading to it. Even within Olivero, we couldn’t make use of CSS custom properties or CSS Grid because of Drupal core’s commitment to support IE11.
About 2 years ago, I created an issue to make the Views Grid style responsive. Besides some words of encouragement, little happened.
The death of Internet Explorer gives life to Drupal’s front-end
With Internet Explorer usage steadily dropping, Drupal core decided that we were not going to support it in the upcoming Drupal 10 release. This opened up so many possibilities!
I got excited and refactored Olivero’s Grid implementation to switch from Flexbox to Grid. While doing so, I spent a lot of time exploring the capabilities of CSS Grid, and stumbled upon the technique mentioned above. I vetted this with Lauri Eskola and Andy Blum, and they both agreed that it was seriously kick-ass.
I then decided to write the afore-mentioned CSS Tricks article, and also received lots of positive feedback.

I revisited my year-and-a-half old issue and updated the issue summary. I know I had the chops to do the front-end, but I needed a backend dev to do the Views Style implementation. I then saw my friend Martin Anderson-Clutz’s comment.

I pinged him on Slack, and set up a call. We were both excited, and Martin even worked through Christmas to get the tests passing! 🎅
From that point on, it was standard “hurry up and wait” Drupal core development. We got a flurry of initial reviews, and then occasional reviews afterwards. Dan Flanagan eventually jumped in to resolve his own critiques of the tests, and then we had some reviews and RTBC by Views maintainer Len Swaneveld.
At that point, core committer Lauri Eskoka (who had encouraged us throughout the process) committed it at 2:21pm ET today!
Killer feature
I know this is a killer feature, because I have to write custom responsive CSS grids on every single client project. Ever. This is going to allow people to rip out lots of code (and associated technical debt)!
You can see this in action on a live Tugboat preview at https://tugboat10-nzrx0of2glyelc4psykndmltoyzwrvtc.tugboatqa.com/grid-view
More to come in Prague!
Drupal’s theming system hasn’t been touched much since it was added (back in 2013). This is changing, with features such as this, new Twig filters, new CSS techniques etc.
Andy Blum and I are presenting a session on All the cool things you can do when you don’t support IE11 (and how we can use these in Drupal core), and immediately following, Lauri and I are presenting on How Drupal 10 will make you fall in love with Drupal theming.
Both sessions are on Wednesday, September 21st, and there’ll be more to share and discuss!
Thank you’s
Thank you to everyone who helped make this possible. It’s definitely a team effort. Special thanks to to Martin, who did the majority of the backend implementation. Andy suggested the use of CSS auto-fill() over auto-fit(). Dan Flanagan jumped in to review and then improve the unit tests. Lauri, Lev, Catch, and more provided reviews!
Tada! 🎉
Hey you! Leave a comment!16
Seriously... I really like it when people let me know their thoughts and that they've read this.
I'll be honest, I wasn't excited for Drupal 10 until now. A responsive CSS grid for views changes that. I can't wait to start testing.
I know - It's exciting! If you're a front-end dev, we're planning a number of cool things that we're hoping to get in by 10.0.
Well done Mike, the team has done an awesome job with the Olivero theme and you've raised the standard Drupal theme to another level - I love the way it is so keyboard friendly.
I reckon you've been pretty inspirational throughout this project development, thank you :)
Thanks! Note that this feature isn't specific to the Olivero theme. It'll work on any Drupal 10 site :)
Is this something that's currently available as a contrib module for Drupal 9? I didn't find anything when I searched for Views Responsive Grid except for a module that's minimally maintained and only works on Drupal 7.
It is not. It would probably be easy to do. I'd be happy to collaborate if you (or anyone else) wants to take this on.
Maybe it'd be possible to release a D9 version of https://www.drupal.org/project/views_responsive_grid ?
"DING DONG, baby!"
Mike, you nailed it!
Grateful for all your persistence seeing this through.
Thanks!
Wow, I will actually use the grid style now.
One nitpick - it would be nice if the units were configurable. I never use px for layout, generally I'll be wanting rem, % or vw.
Thanks!
We discussed using REM units, but the difficulty is 1) we don't know the browser's root font-size, and 2) the units within the UI would be weird (eg 0.3125rem for 5px).
If we used percentage or VW units, the grid wouldn't ever reflow, because there'd be no minimum.
That all being said, all of the units are injected into the page using custom properties. So you can easily override within your own stylesheets if you want to use different units, or have separate logic.
Ah good point on overriding the css properties.
More exciting things to wait for Drupal 10. Thanks for working on it.
Hi Mike! I'm reaching out to see if Views responsive Grid could work with a custom responsive grid layout.
A masonry style like the NYU site: https://www.nyu.edu/
It would then be great to have views render the latest content when a content editor publishes, for example a new blog. Do you know if this is possible with as much configuration done through the admin UI? If not, do you know any Drupal Sites that have produced a grid layout like this?
Thanks
William
It's totally possible, but but you'll need to use custom CSS (as opposed to Drupal's default responsive grid CSS).
The keys to this is to use grid-auto-flow: dense (see https://developer.mozilla.org/en-US/docs/Web/CSS/grid-auto-flow), and then have the larger items have a specific CSS class that tells it to span two columns and rows.
Amazing, thanks!